If you’re running an e-commerce store, then cart abandonment can be one of the leading factors you are missing out on potential revenue. Studies suggest that the majority of the stores suffer from a rough estimate of about 30 to up to 45% cart abandonment. If you are a small to medium business, this figure could make a difference in literal survival and making a profit.
Many businesses use automation such as email marketing and approach in order for cart recoveries. However, in 2023, there are more targeted methods that are more effective than traditional email marketing and in many cases more cost-effective.
Today we will learn how we can set up such automation for your Shopify store using UChat.
Connecting Your Shopify Store with UChat
The first step in creating such automation is to first connect your shopify store with UChat. In order to establish the connection, we will create a custom app inside your shopify store which acts as bridge between the store and UChat.
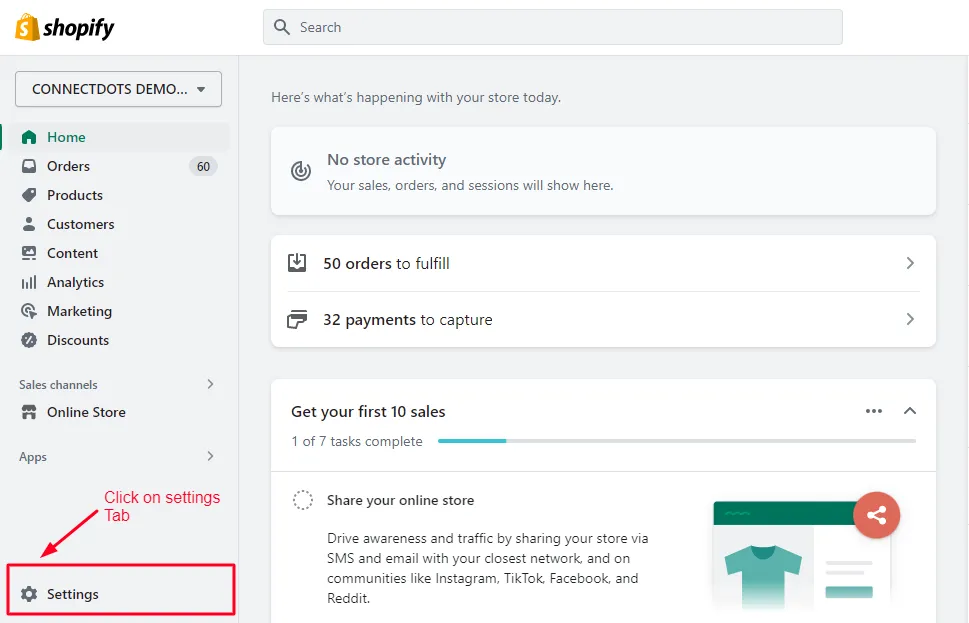
In order to create a custom app, click on the settings tab at the bottom-left of your shopify admin panel.

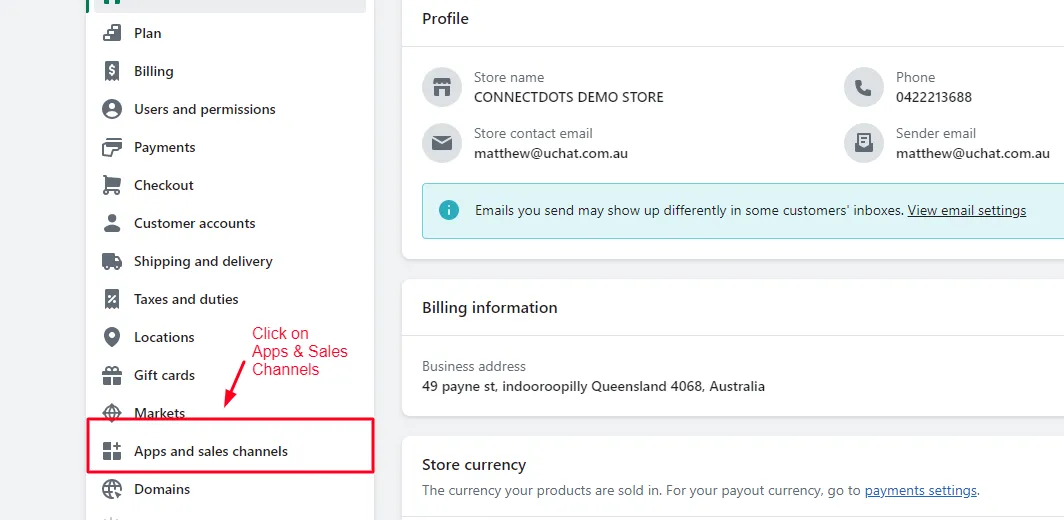
Click on “Apps and sales channels” tab after scrolling down a bit

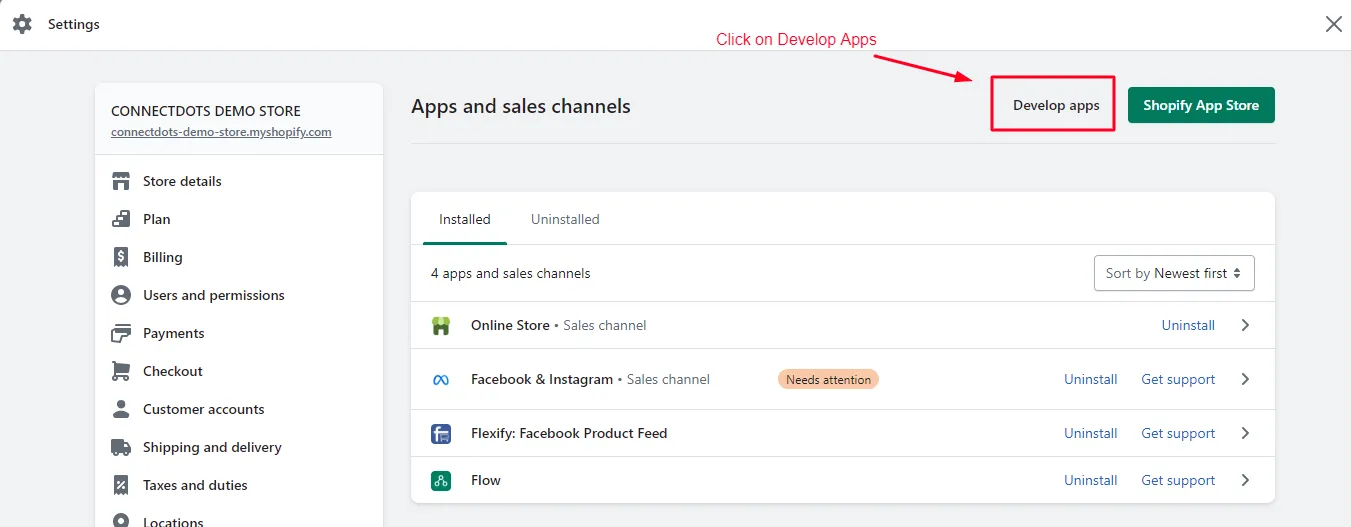
Click on “Develop Apps”

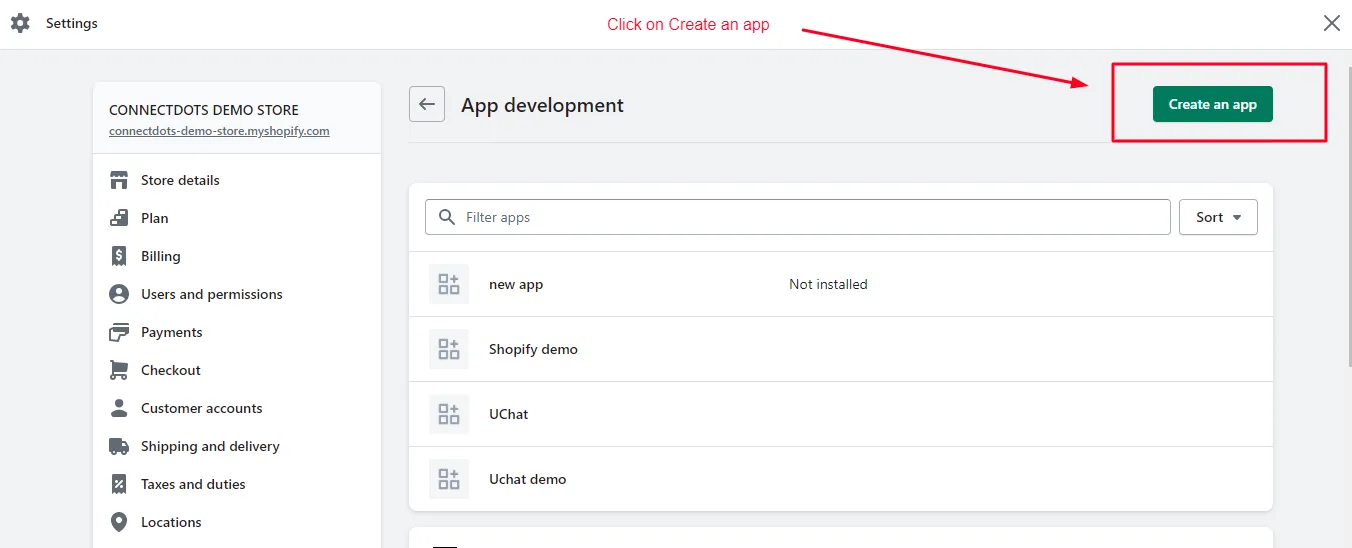
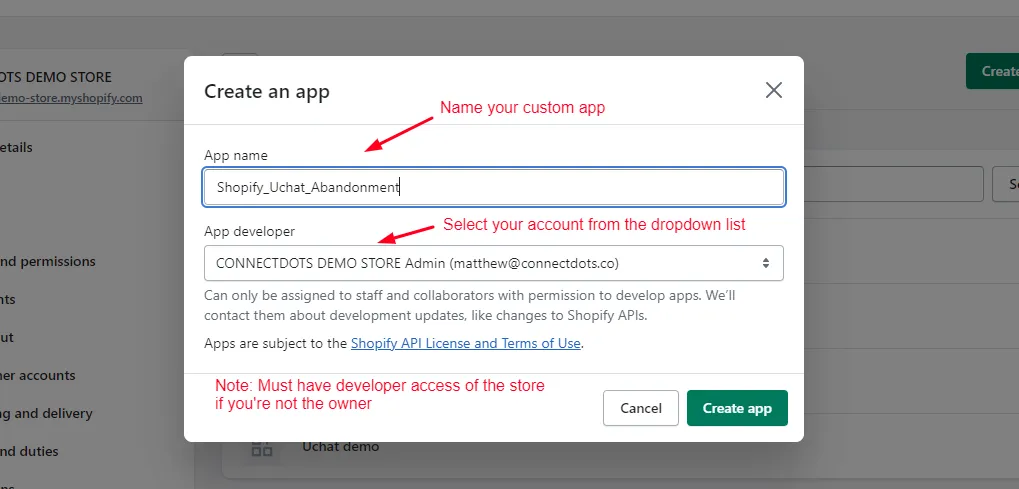
Click on “Create App”

Enter the details such as the name of the custom app as well as select the account for which the app is being built. Do note that you need developer privileges to be able to develop an app if you are not an owner of the store.

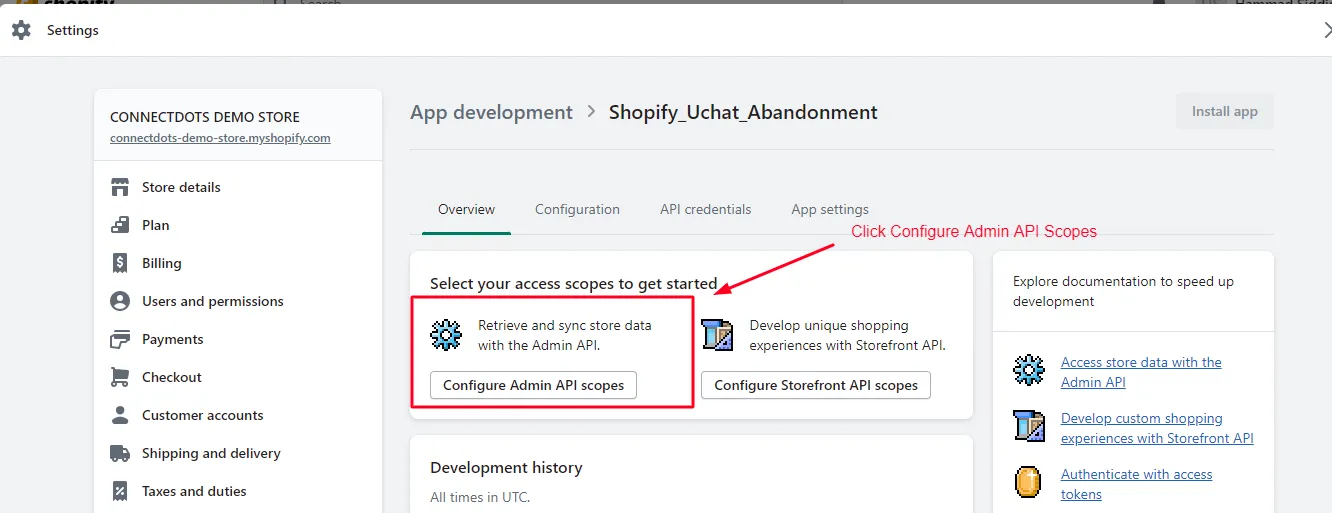
We will now configure the admin scopes to allow us certain permissions that we need in order to correctly set up the abandoned cart flows. Click on “Configure Admin API Scopes”

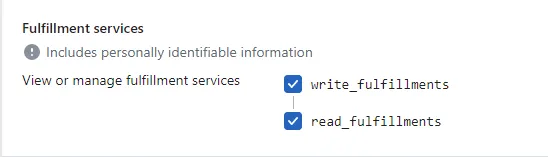
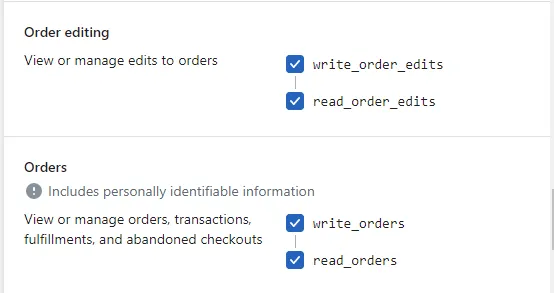
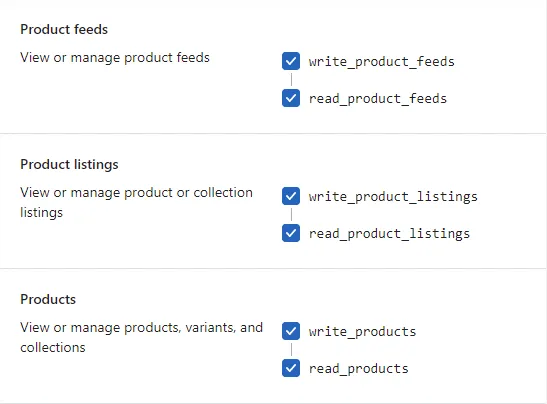
We need permissions regarding products, product listings as well as product fulfillment. Select the following permissions from below.



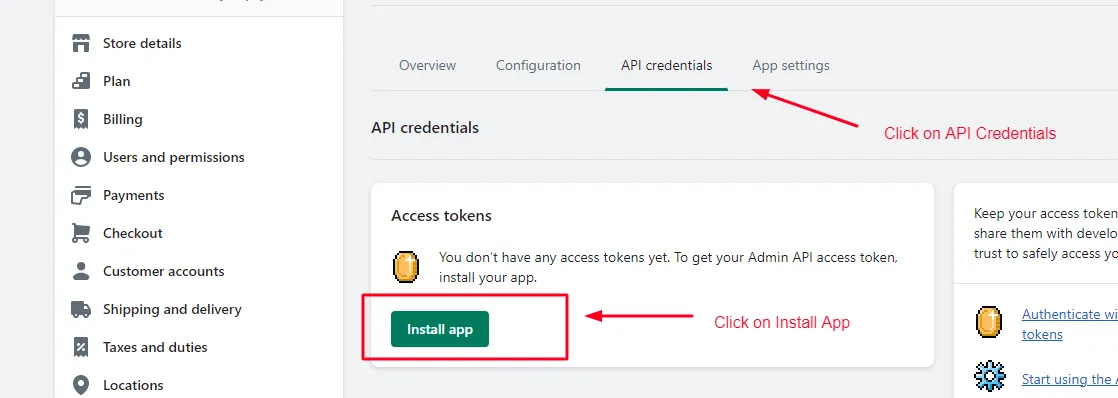
Afterwards, click on save and continue to click on “API Credentials” to install the app.

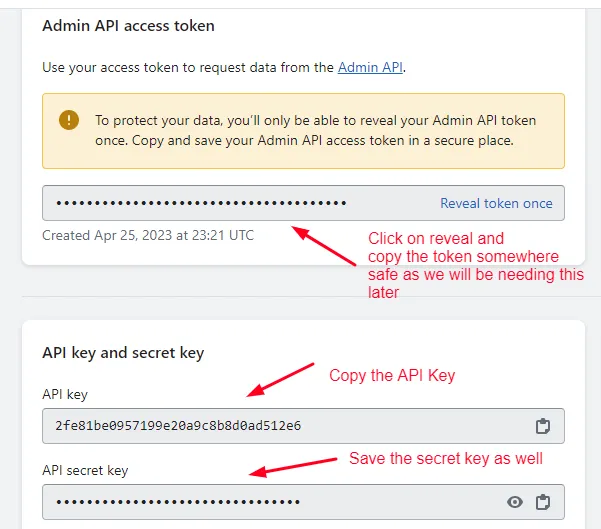
After successfully installing the app, we need to capture the details which are now provided. These are needed to establish a connection between UChat and your store. Save all the data as discussed below.

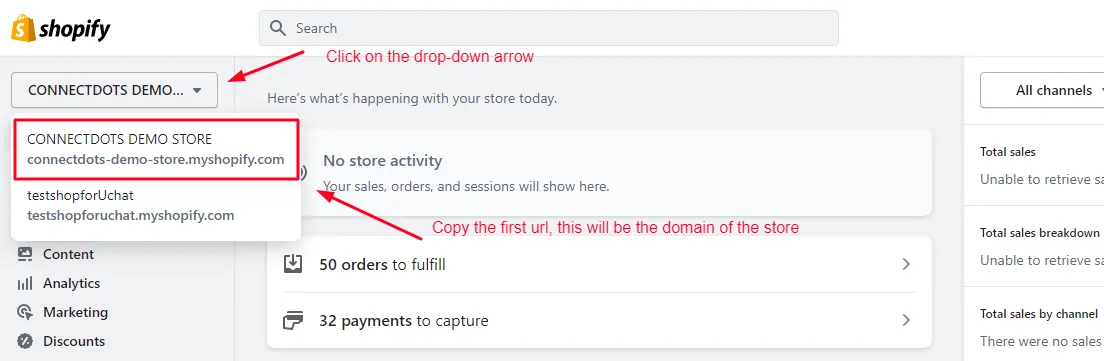
The last thing we need is the store domain, which can be found by clicking on the store’s name on the admin dashboard.

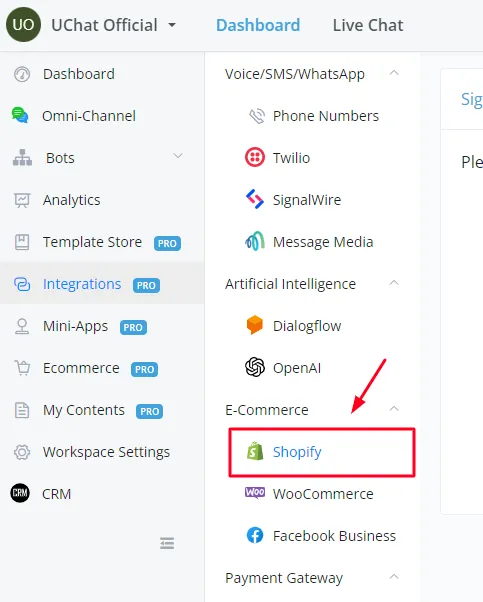
Inside the dashboard of UChat, click on Integrations from the left-scroll menu. Then select Shopify from the drop-down list.


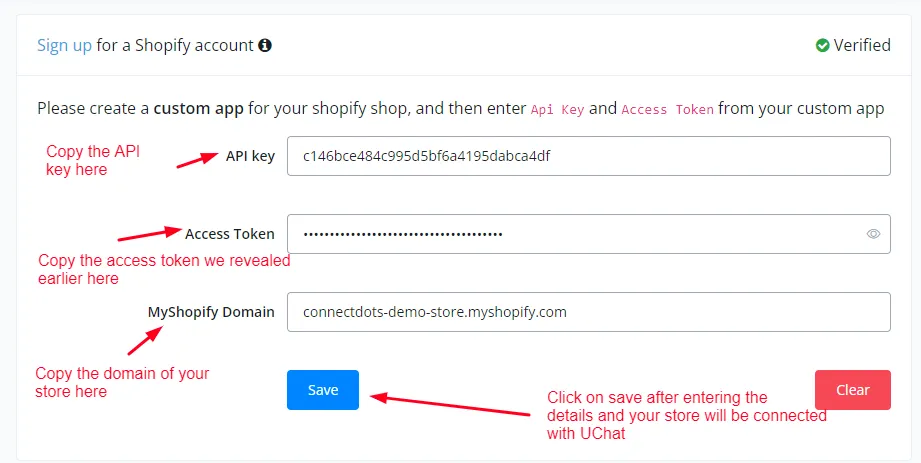
Enter all the relevant information that we copied in the previous step and click on the save button to create the connection.

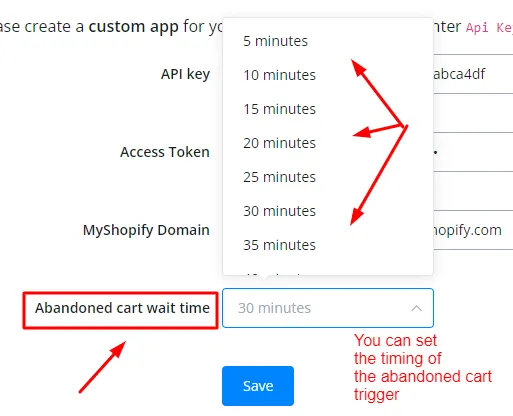
You can set up the timings for the abandoned cart trigger according to your use-case.

Congratulations, your store has been integrated with UChat.
Creating A Whatsapp Template
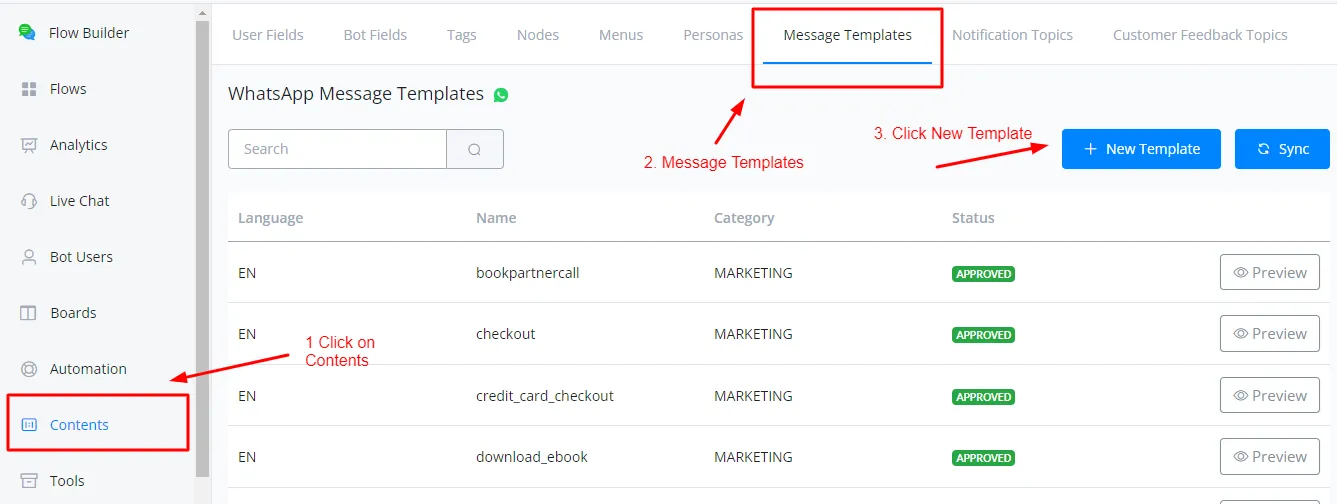
Go to your flow builder and click on Content on the bottom left corner of your screen. Go to Message Templates and “+ New Template”.

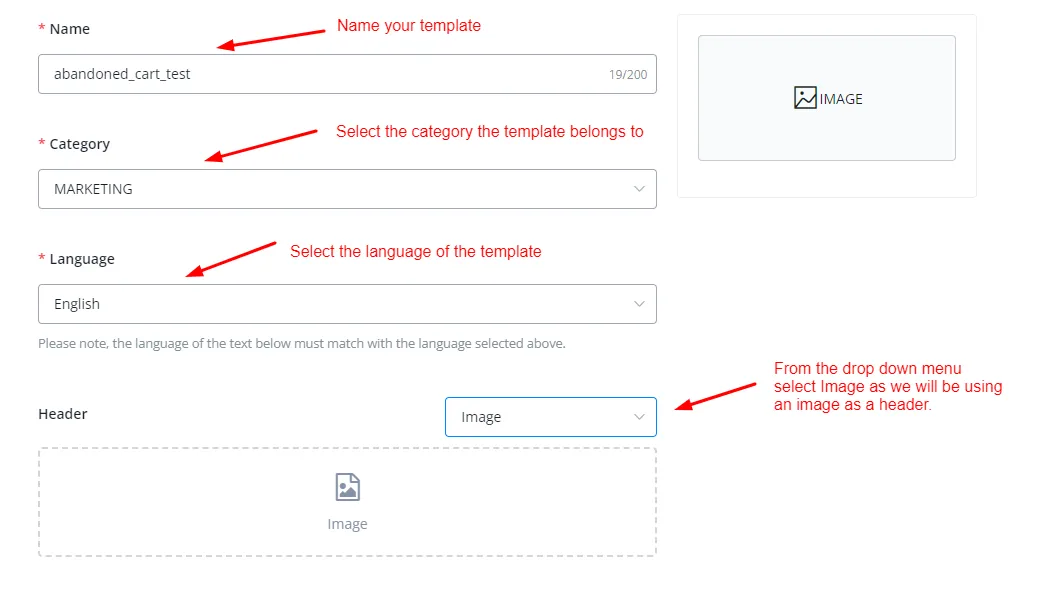
Start filling the details of the template as instructed below:

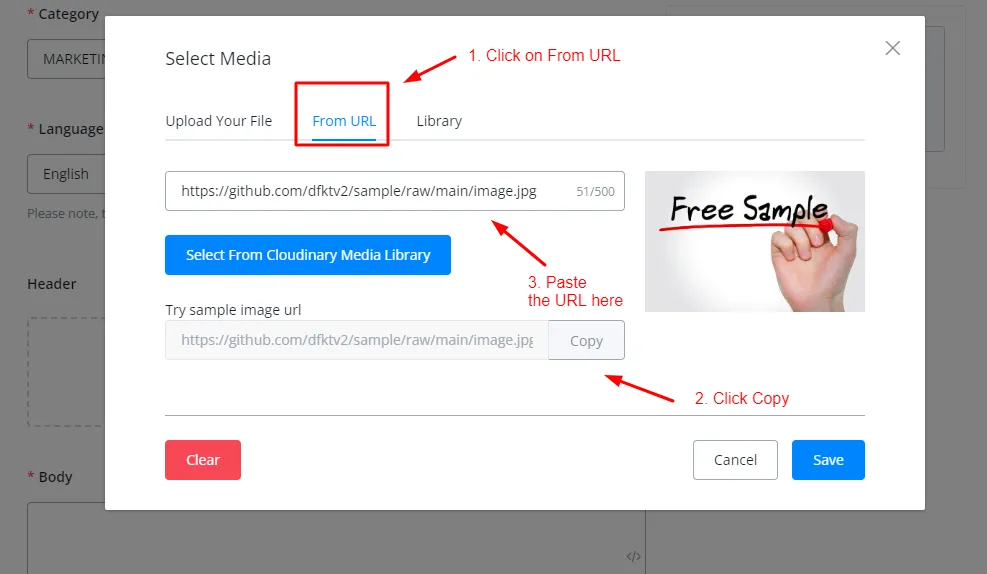
We need to provide as sample image for Meta to approve our template. Click on the Image tab and paste the sample URL

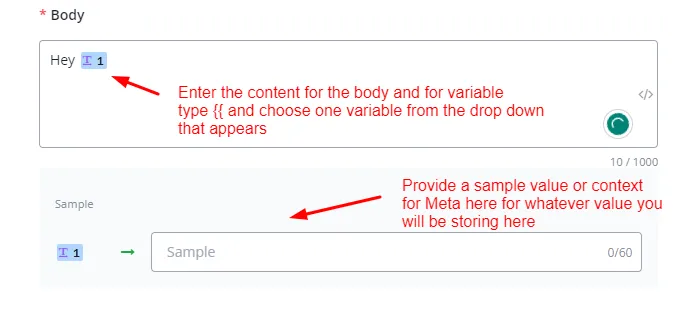
Click on Save. Start filling the body of the template as

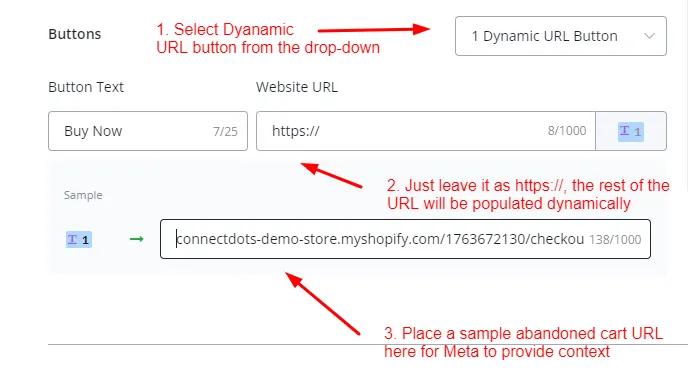
For URL button, choose a dynamic button as follows

Click on “Submit for review” and wait till your template is approved.
Building Abandoned Cart Flow
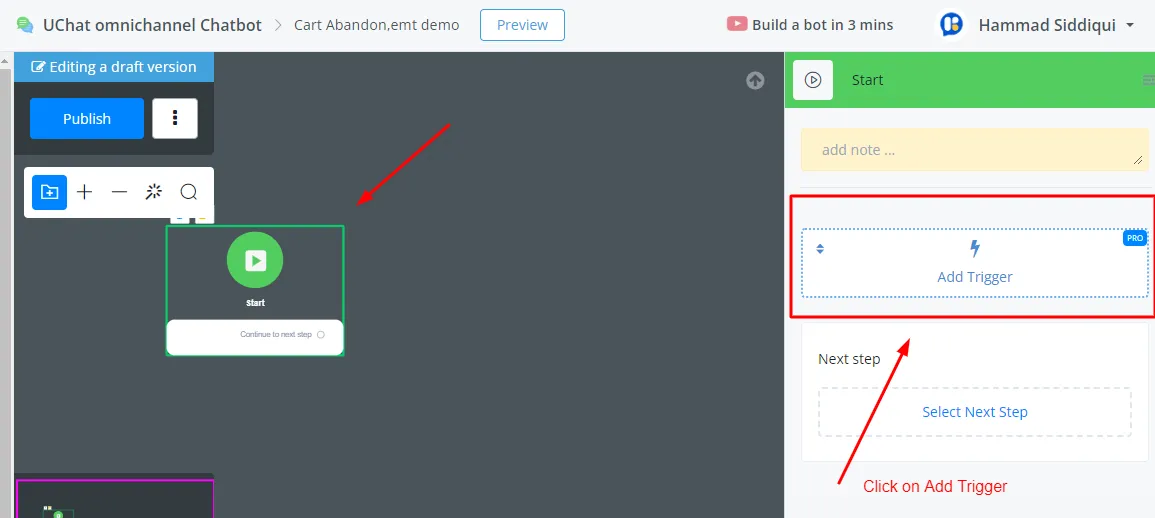
As a final step, create a new sub flow. After creating the sub flow, inside, click on the Start node.

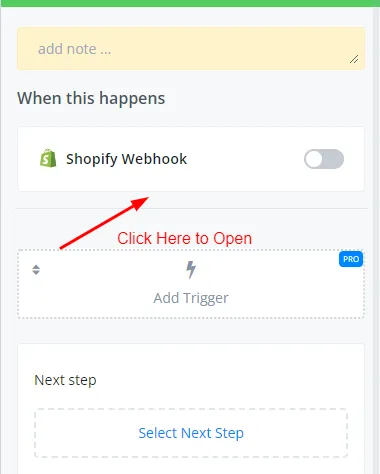
From the drop-down menu, scroll down and click on “Shopify Webhooks” and select them.

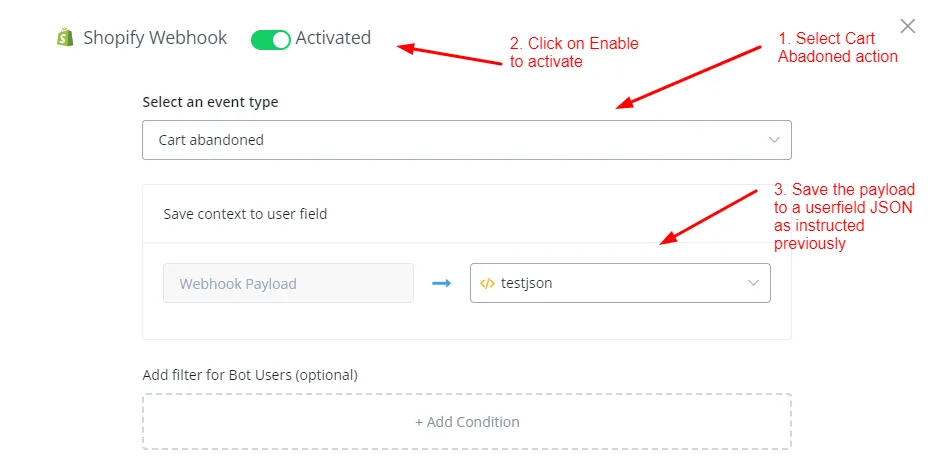
Select “Cart Abandoned” from the drop-down menu and map the variables as follows

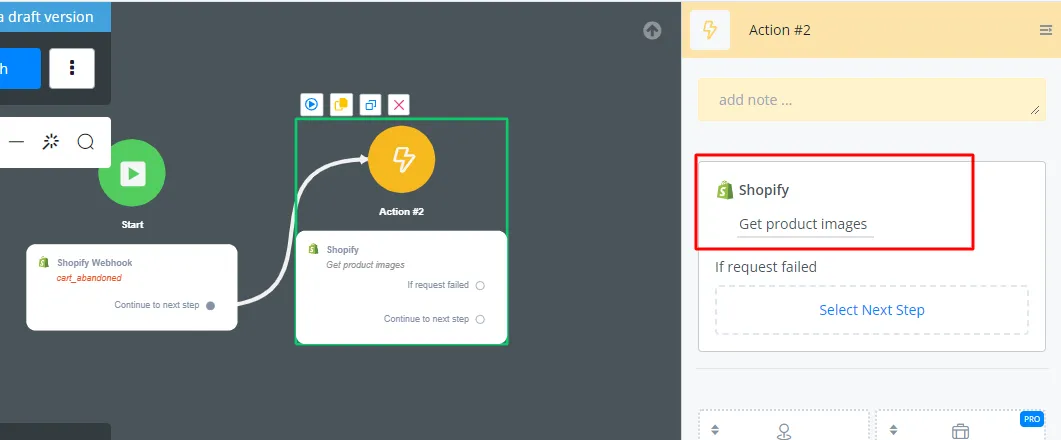
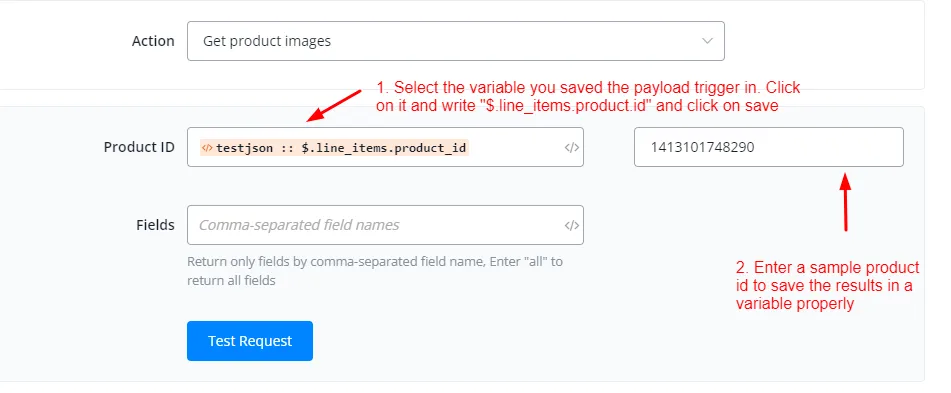
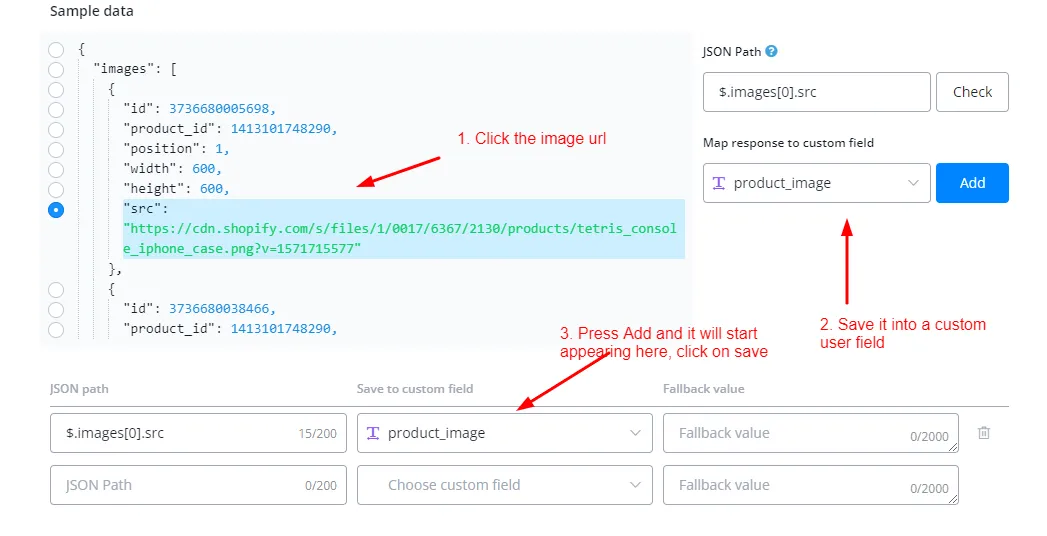
Now create another action flow and select Shopify from the integrations tab. Then select “Get product images"

Enter the JSON variable in which you saved the trigger payload to and select the proper attribute into the product ID field.

Click on Test Request to preview the sample data.

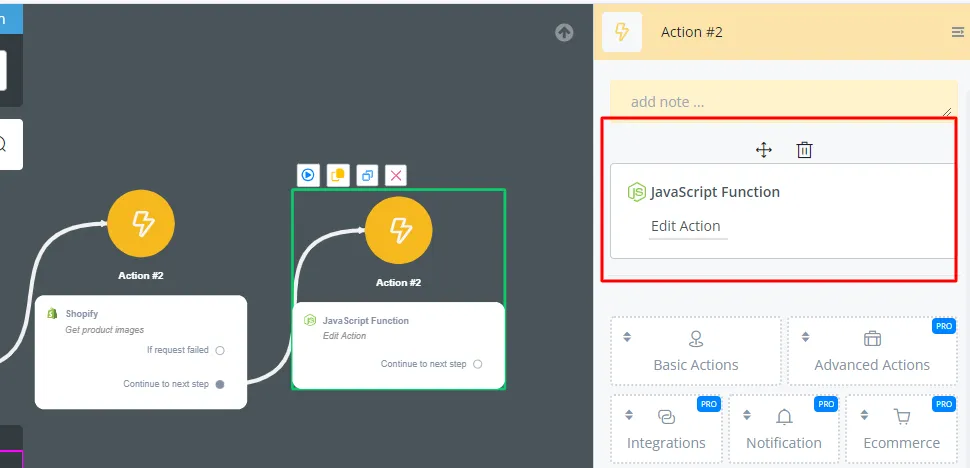
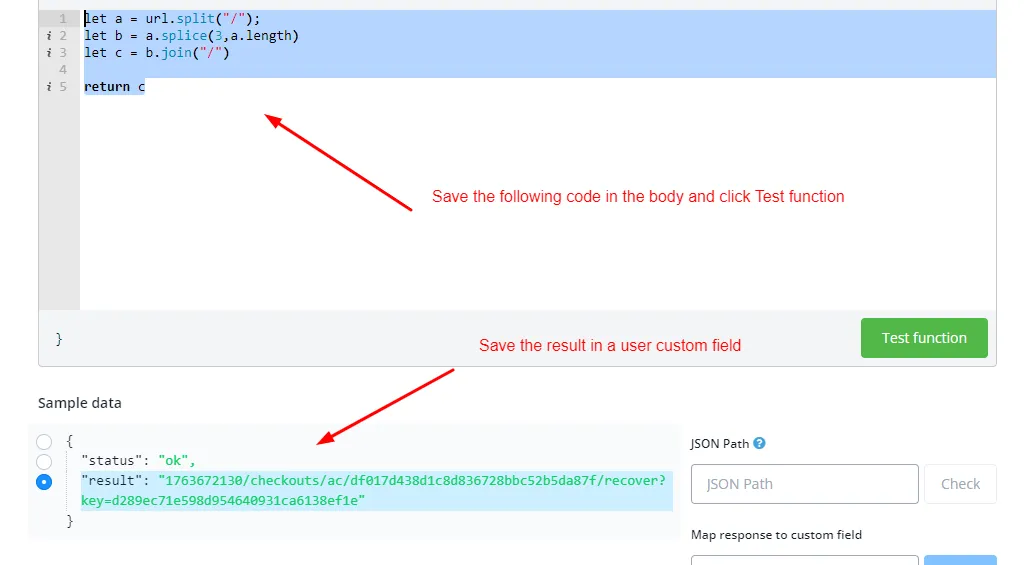
We need to dynamically shorten the URL so that we can use it inside our template. Create a JS Node from the action block.

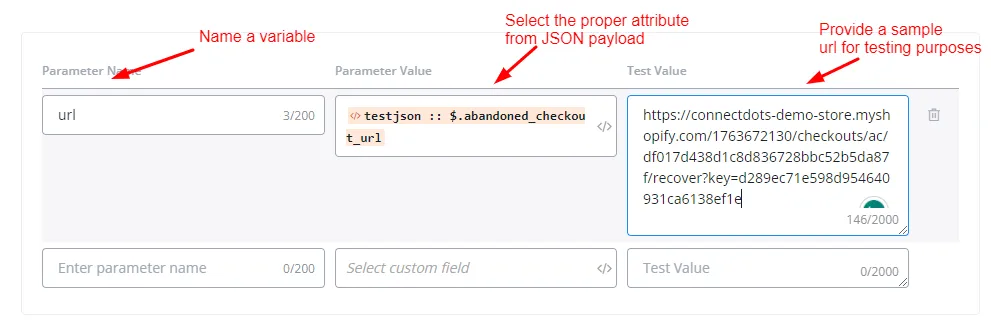
Use the JSON variable you save trigger payload in again and use the abadoned_checkout_url attribute.

Paste the following code in the body and save the result to a variable as follows
let a = url.split("/");
let b = a.splice(3,a.length)
let c = b.join("/")
return cSave the output of the code in a CUF as

We now have all the things we need to send out a template to the customer.
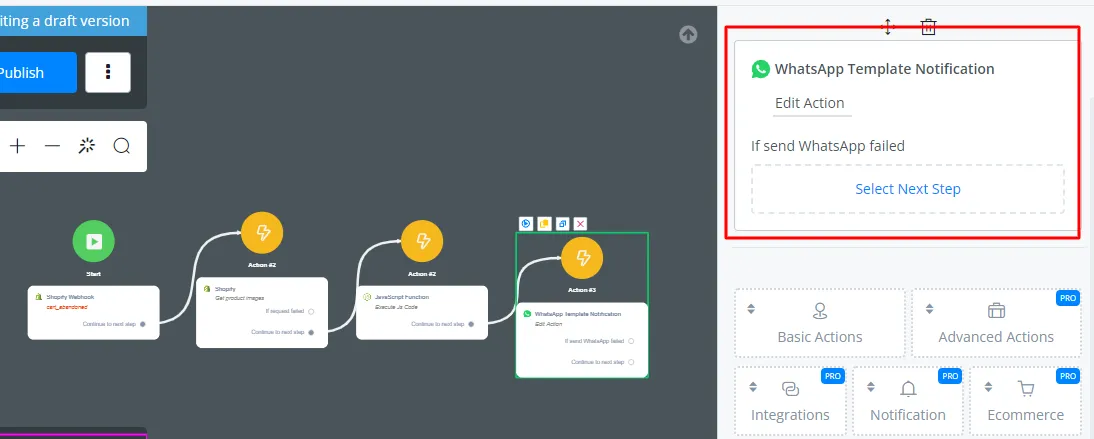
Make another action block and select the “Whatsapp Template Notification” from the Notifications tab.

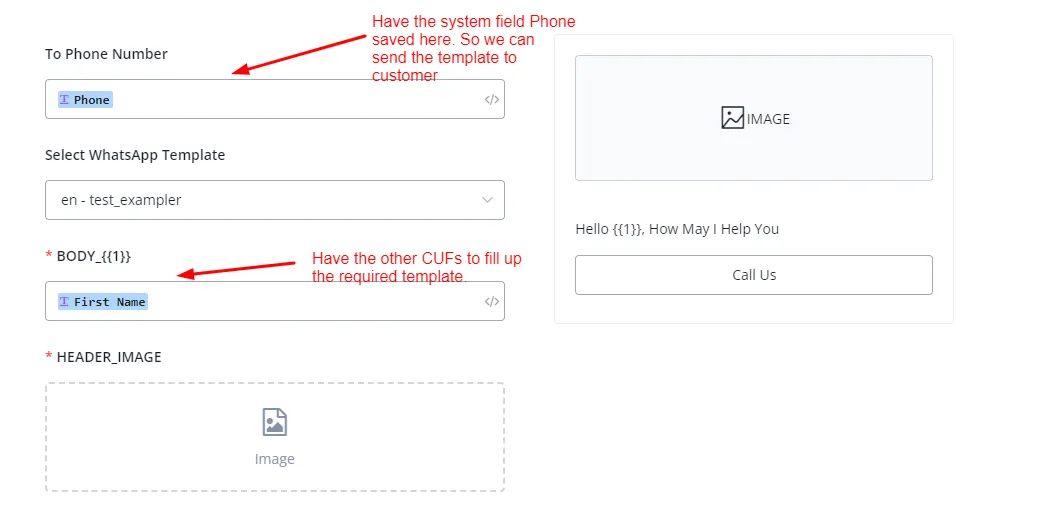
Select the Phone no you want to send the customer the WhatsApp template on and select the template you want to send.

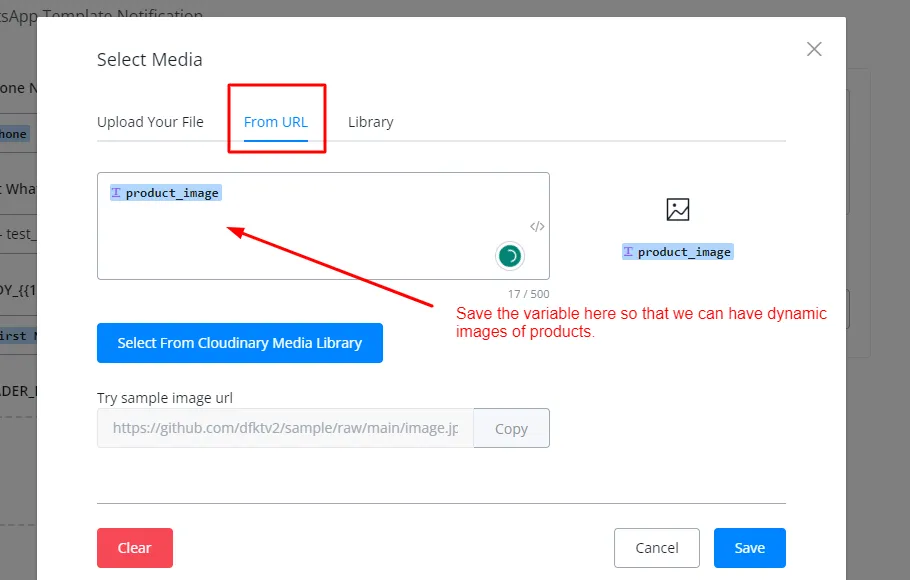
Fill up the template with the CUFs we saved and fetched previously,

After saving all the CUFs in the template, click on save and we are done with the flow.
Conclusion
In this article, we first looked at how we can integrate our Shopify store with UChat. Then we constructed a basic Ecommerce flow using the feature and native actions that UChat has with Shopify.
Afterward, we used triggers for abandoned carts and set up a cart recovery flow.
This concludes our article

